2019
YEAR
DELIVERABLES
UX Strategy
Visual Design
Interaction Design
Creative Direction
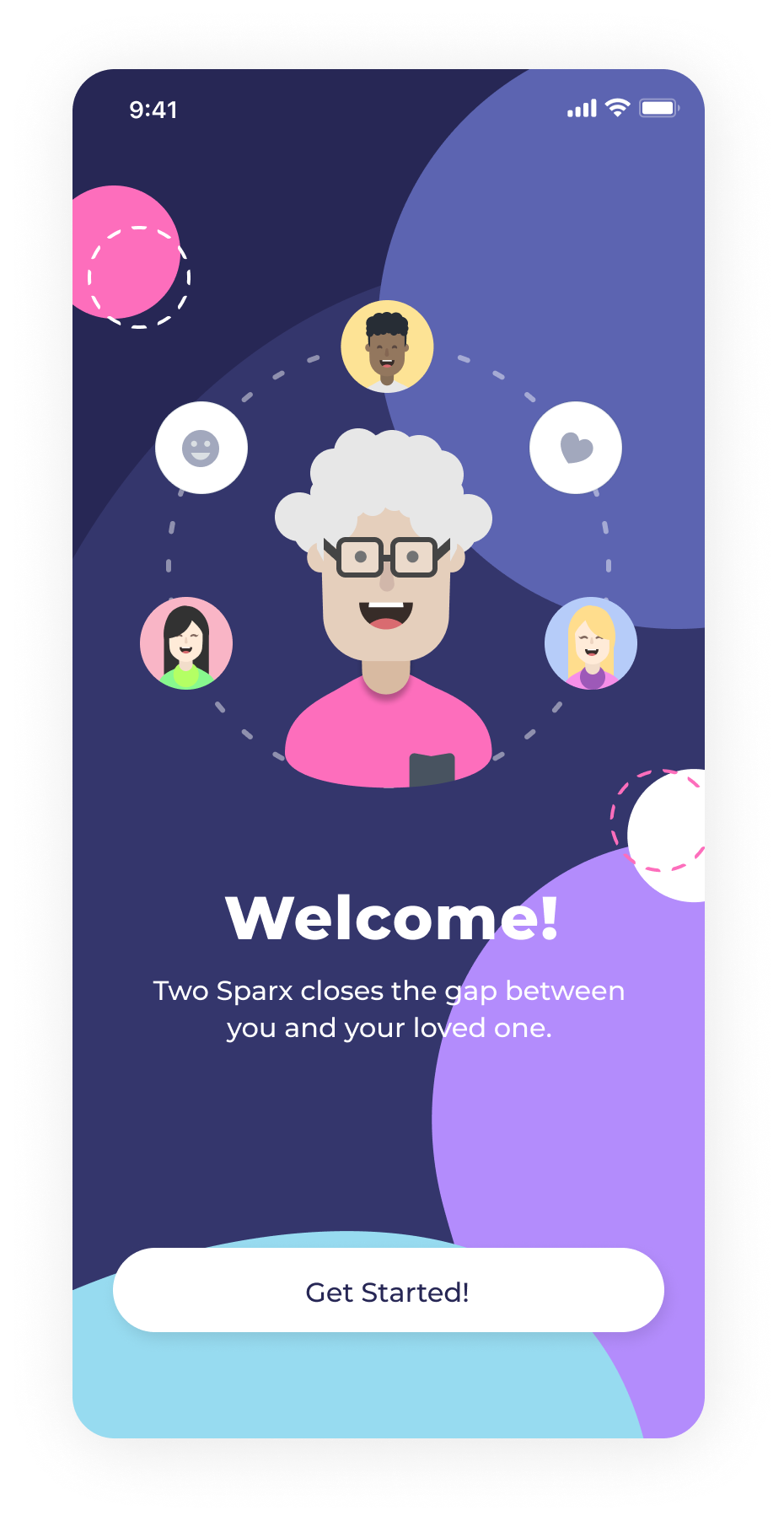
The Grand Chat App
Two Sparx is a video streaming app that helps close the distance between grandparents and their grandchildren through personal storytelling. In a tech dependent world, Two Sparks aims to solve the disconnection in family relationships by exploring the science behind genuine and engaging communications.
As the lead designer, I supported Two Sparks in discovery, design, and delivery. It launched in February 2020.


RISKIEST ASSUMPTIONS
Facial bond that used to develop over thousands of mundane everyday interactions is now limited to impractical video calls, bi-annual visits, and social media. Furthermore, in a world of social connection, technology lacks the platform for meaningful relationship building between grandparents and grandchildren.
GRANDPARENTS
1. Grandparents want to build momentum created through in-person visits and are afraid of losing touch when they are not physical together.
2. Grand parents spend an estimated $48B annually gifting grandchildren
3. 68% baby boomer grandparents embrace technology to connect to family members


GRANDCHILDREN
1. According to research and "alot of moms", children are easily distracted in a world of technology--this reduces a willingness to engage in interpersonal relationships
2. Parents struggle with equipping kids to use technology tools properly
3. For children to be successful in communicating with older generations, they must be able to communicate both online and in-person
DESIGN
I iterated aggressively until our team felt it had perfectly accomplished our goals—facilitating genuine conversations engagement between users and simple enough for them to use. Iterations were powered by feedback.
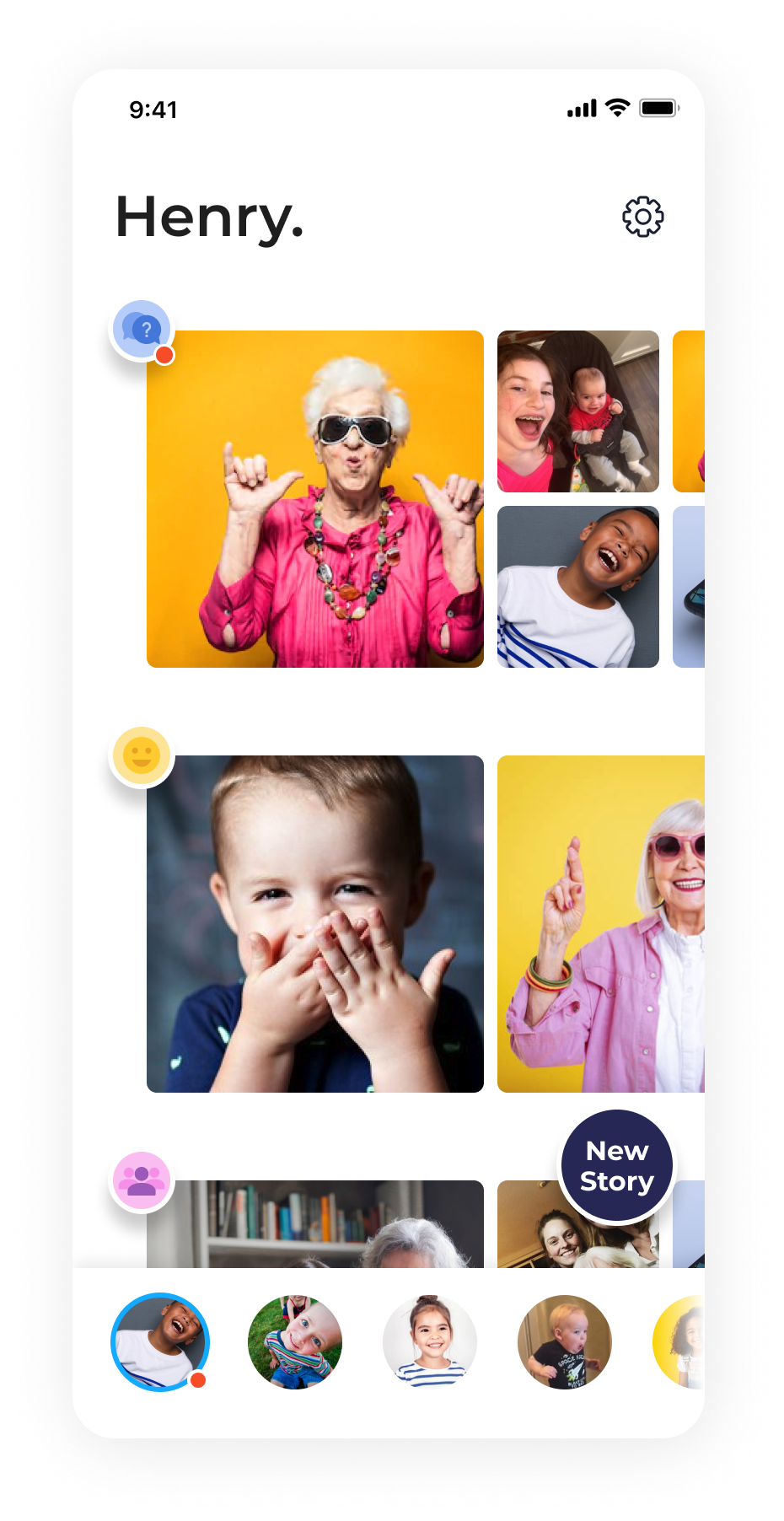
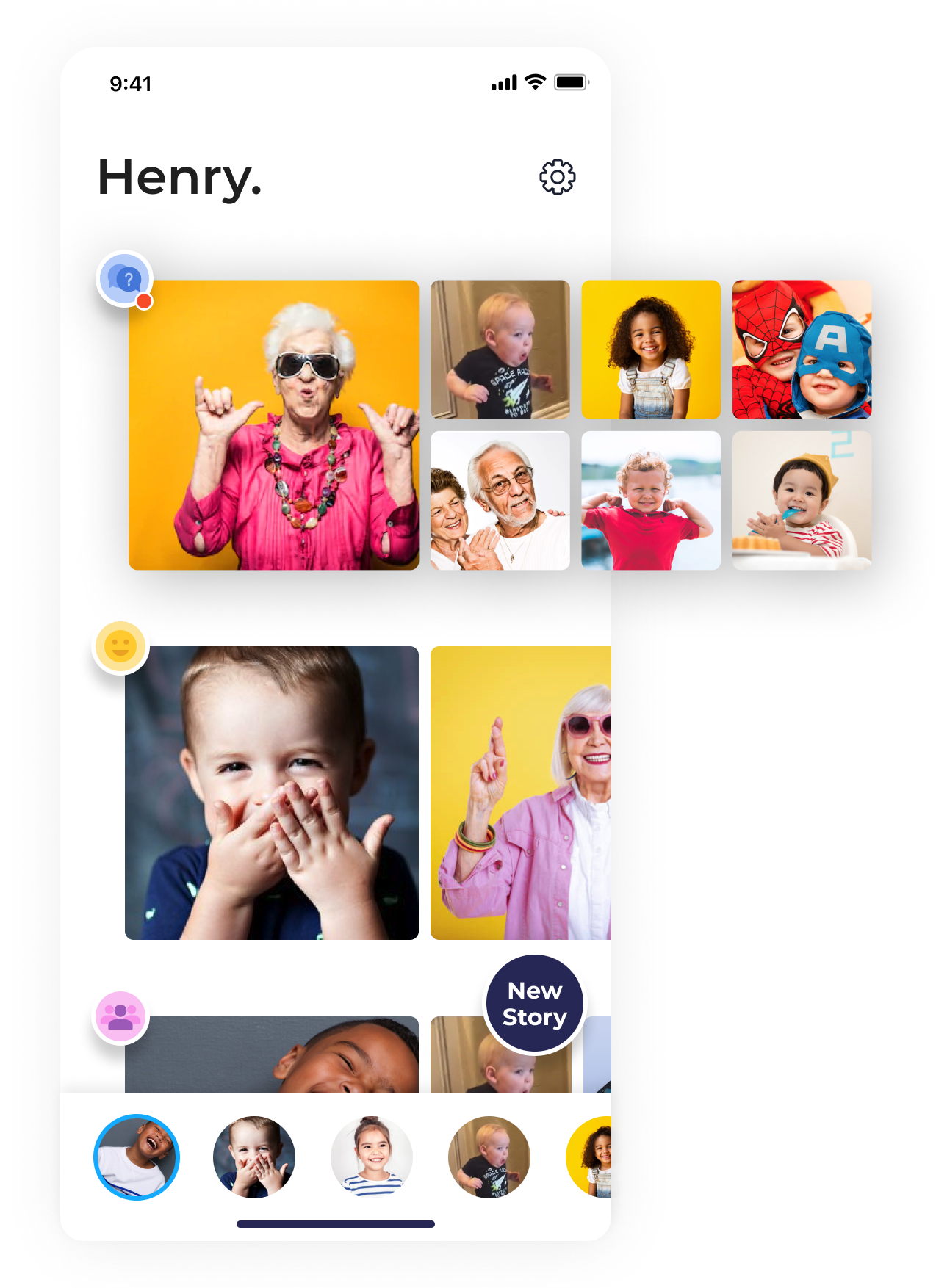
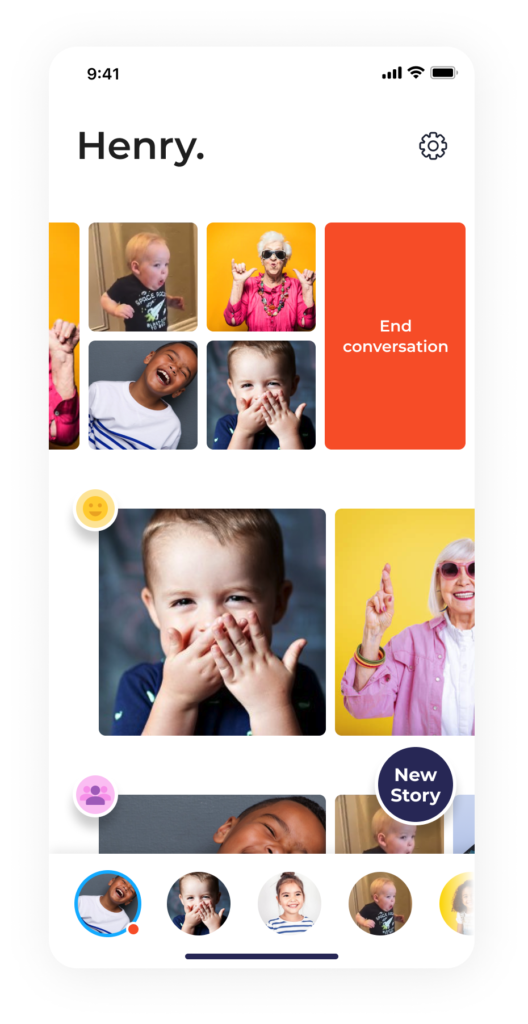
MY STORIES (FEED)
My intention was to create a scrapbook experience for the users. Scrapbooks provide visual recollection on memories placed on a timeline. Therefore, the gallery layout was decided in which users could swipe to preview content within each thread.
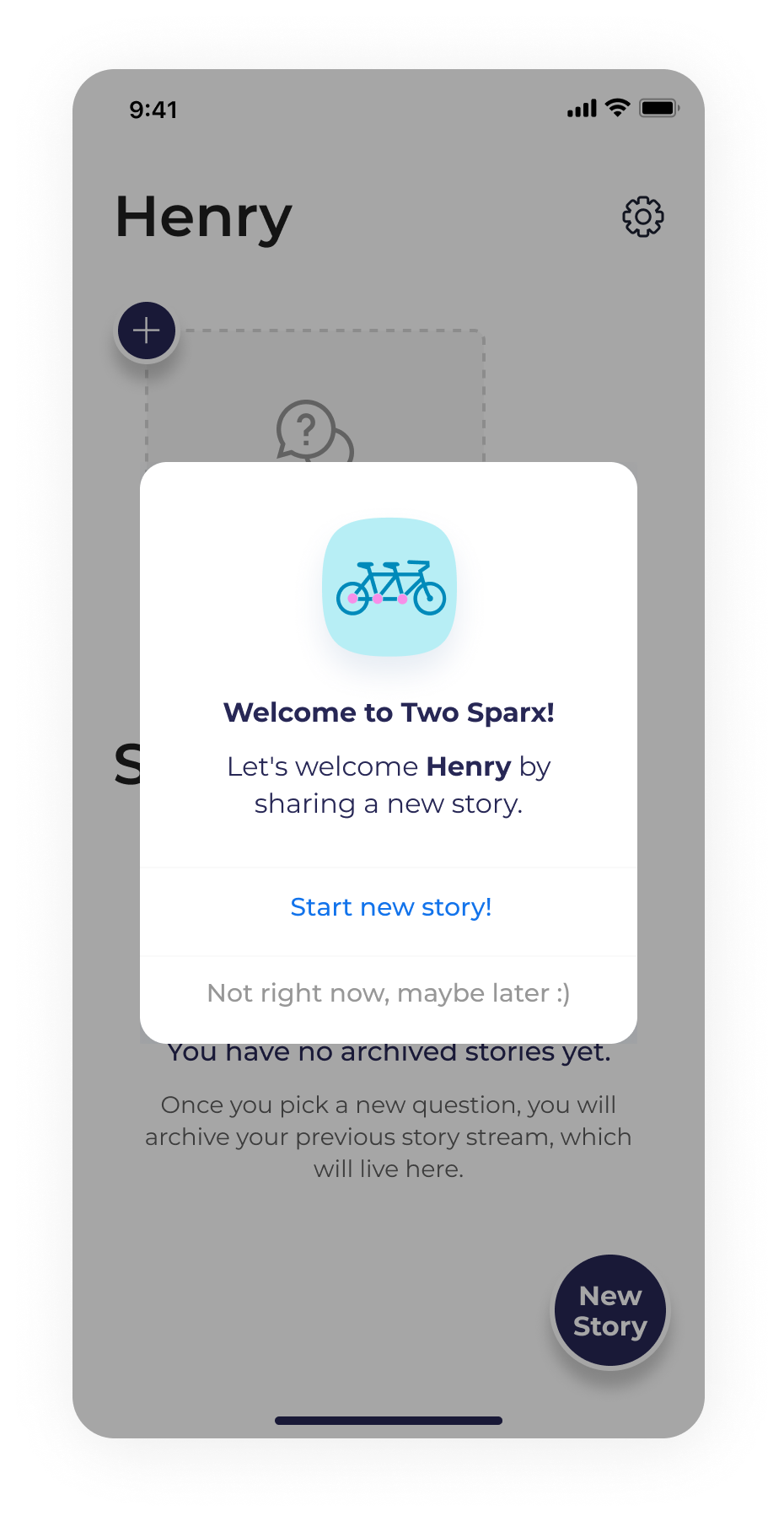
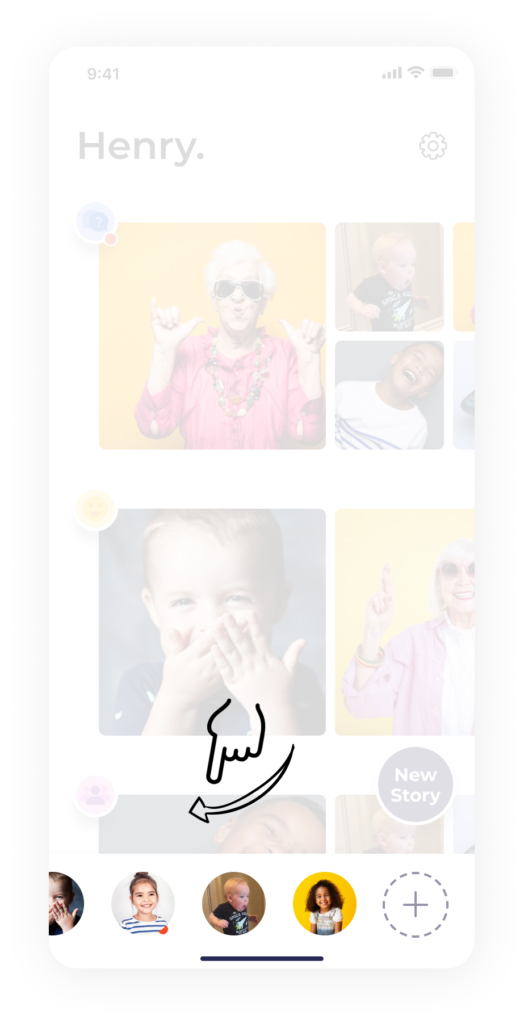
ADD NEW STORY
The “New Story” button needs to be distinguishable and easy to find for our user groups. With this in mind, the elevated round button made the most sense. From a accesibilty standpoint, the button is always fixed near the user's thumb as scrolling becomes the dominant interaction on this screen.








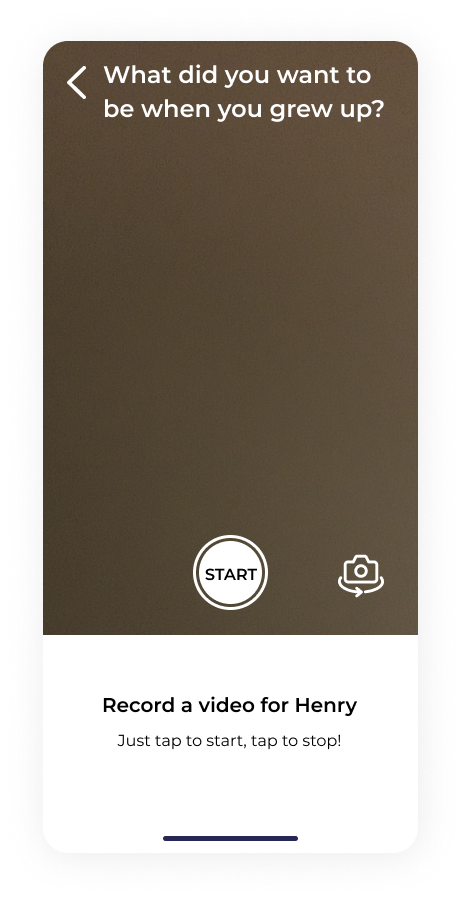
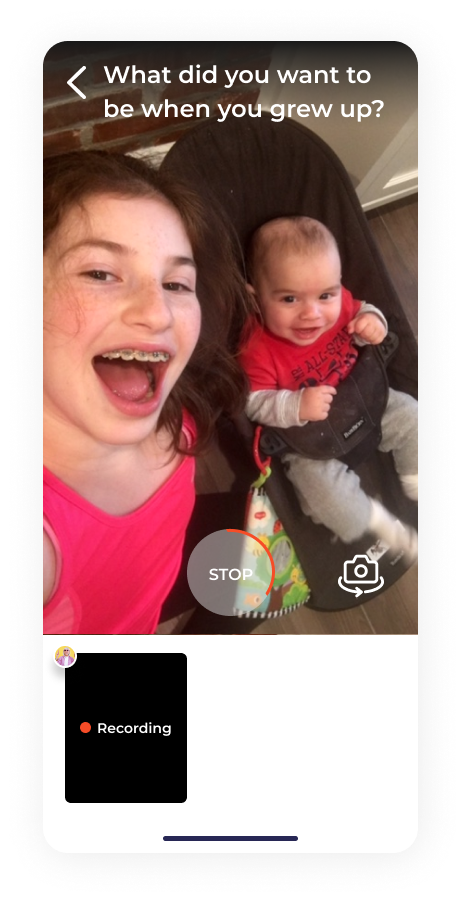
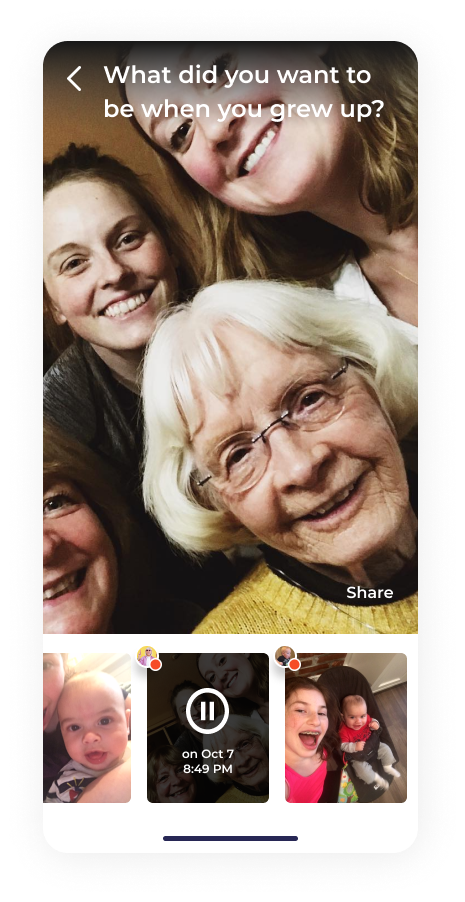
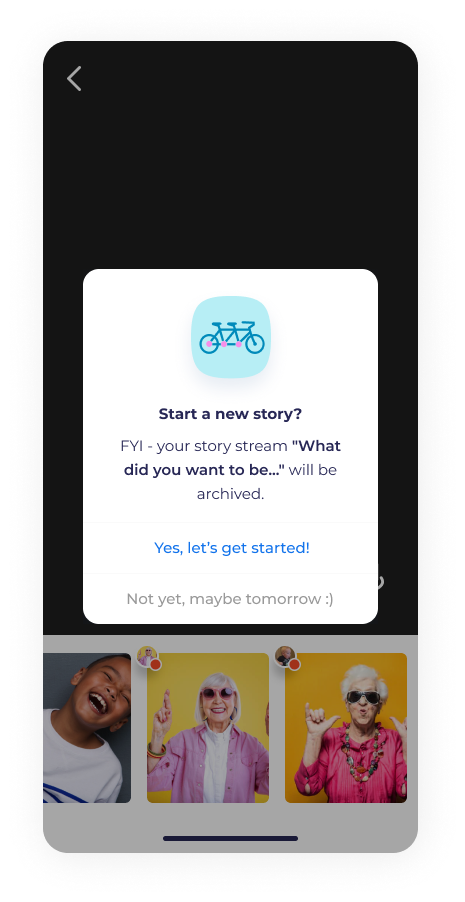
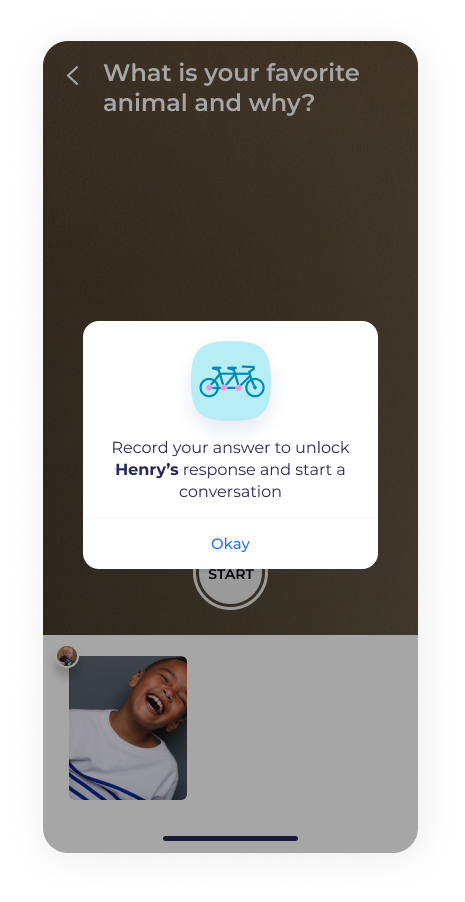
VIDEO STREAMING
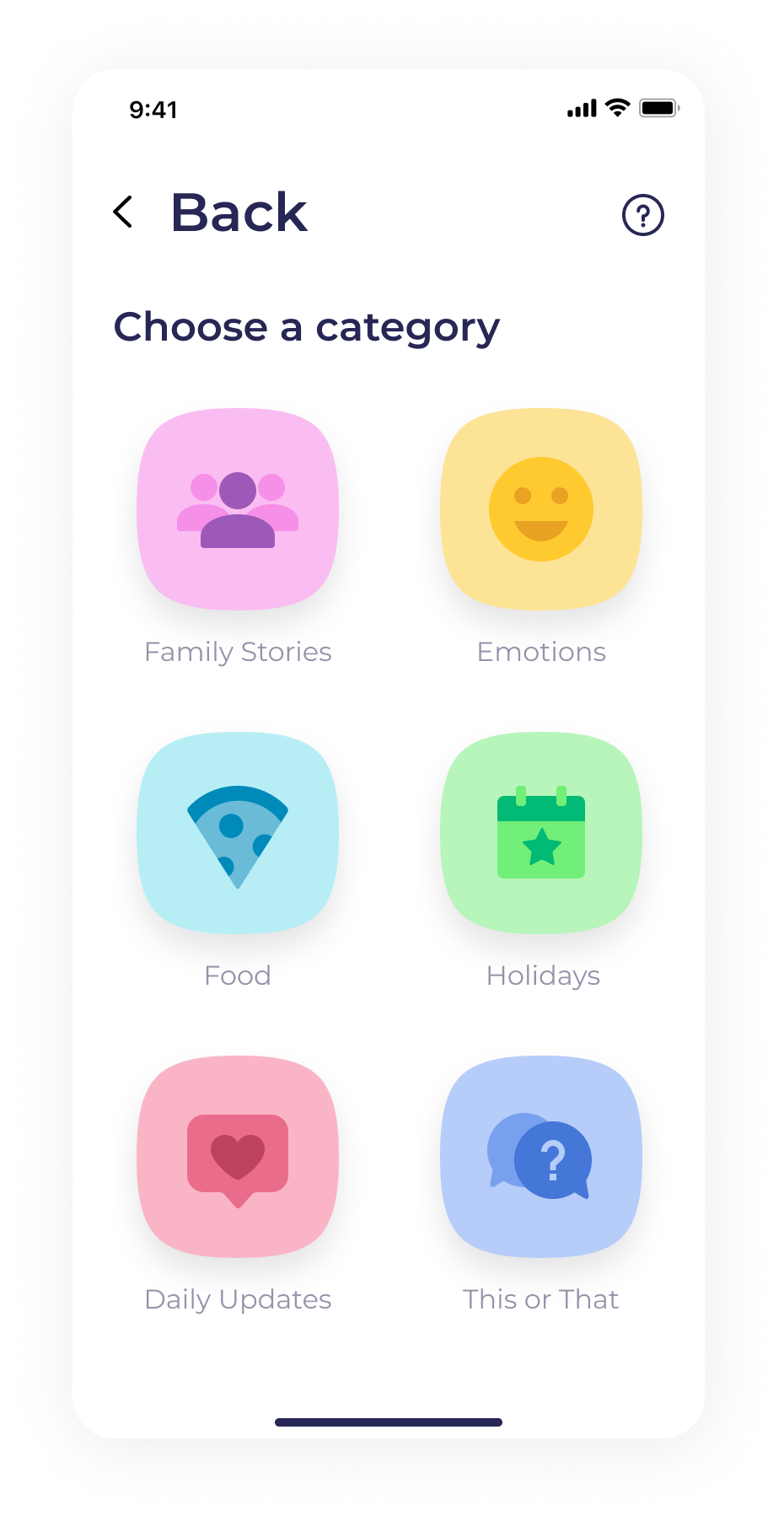
Natural and genuine conversations was the goal. From the time an account is created, the app guides the user to their first video. By providing a library of unique categories and questions, the design sets to facilitate a conversation starter. Everything after that is free and open.
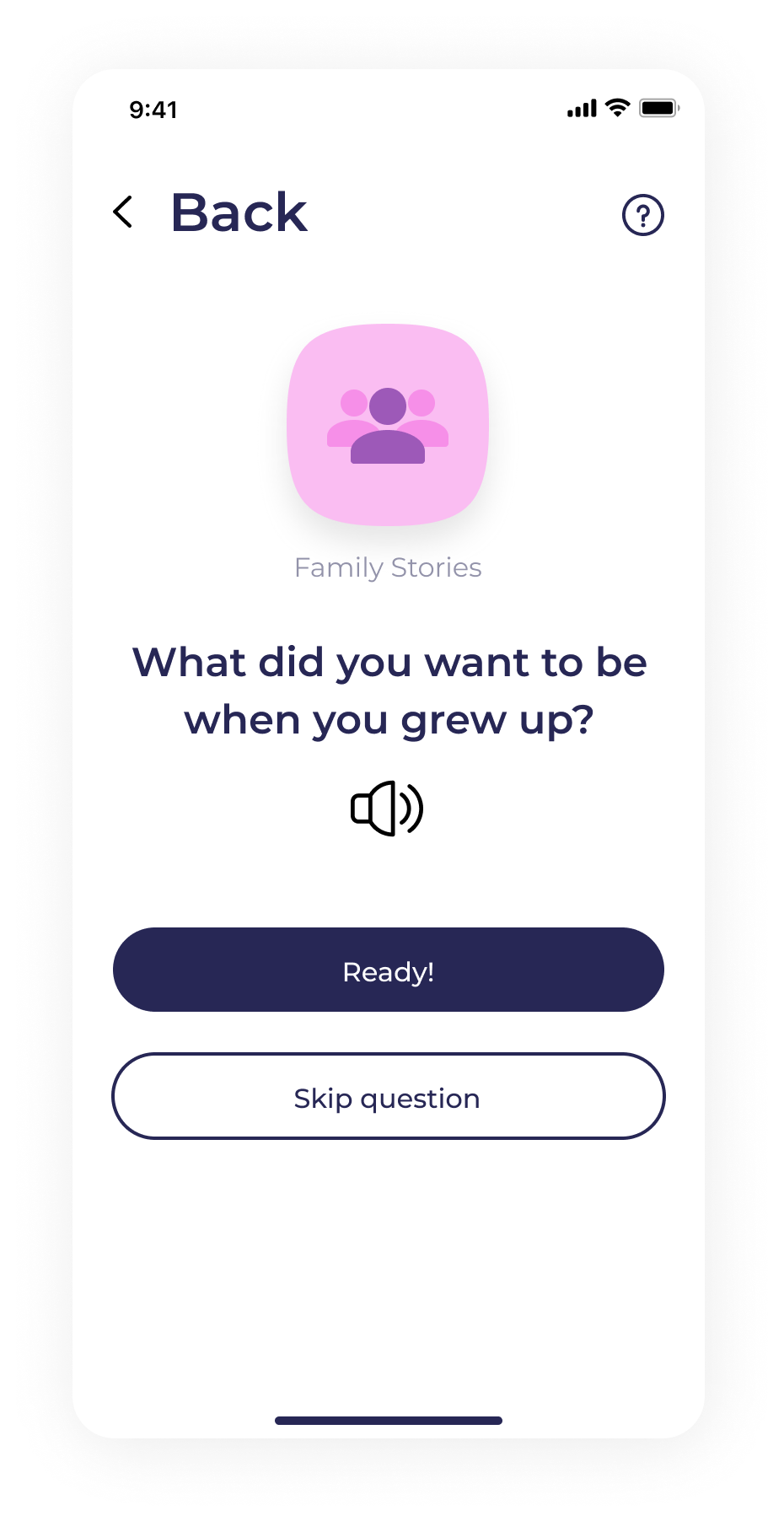
READING DISABILITY
Some elders and childrens have recorded to have potential reading disabilities. We used this as an opportunity to introduce audio playbacks for questions. This can also be seen as education for children learning to read.
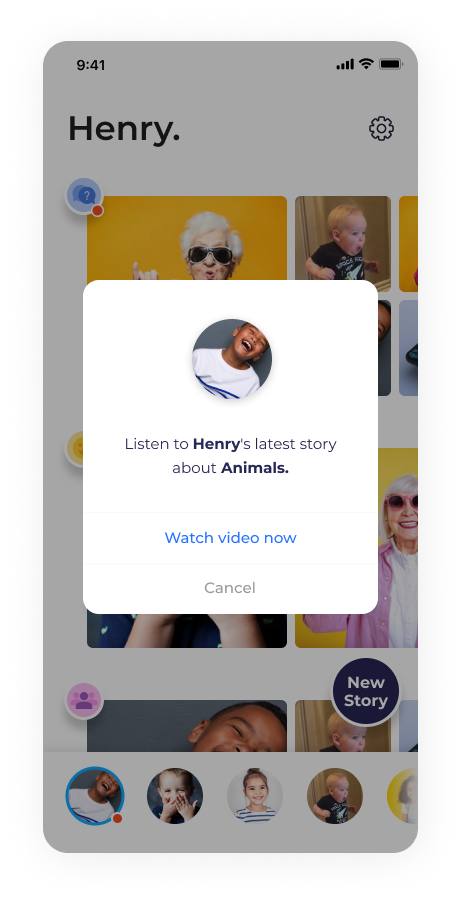
ENGAGEMENT
When there is a new chat or a response to an existing one, we pushed live notifications. We realize that the age gap between users may cause issues with consistent engagement. To encourage a conversation, you need to make presence felt.



Navigation
Navigation played a strong part in the user's key experience. Because there are multiple contacts to manage, I wanted to simplify the interaction as much as possible. Since the bottoma navigation is fixed, Grandma can easily navigate between her loved ones with a single swipe.


Interface Animation
To create a more positive experience for our users, I decided to explore interface animations. The video shows how microinteractions can engage users to make further steps which can be not so obvious at the first glance or explain some more complicated operations. Such as: when there is a button to be pushed, the video is playing/paused/recording, and when a user may swipe or scroll. The animation was built using After Effects.
Things I've learnt from Two Sparx:
1. To prioritize experience over features
-
- In a startup, budget becomes a huge factor which may sway design, development, and business decisions. We learnt this balance—while still sticking to quality.
2. Learning to create functional minimalism for our users.
-
- Is less really more? In our used case, (users who may not be as tech savvy) we needed to find the perfect balance between aesthetic and functionality while focusing the viewers attention to the key experience. Function over fashion.
3. Collaboration is key
-
- When you’ve got founders who are so passionate about an idea, it’s no longer a product but their baby. We learnt to treat this project as so—a family. Brutal honesty, constructive feedback, and recognizing mistakes was seen as an opportunity, not an ego bruise.
Two Sparx launched in February 2020. Since then, the company has received incredible feedback from it's users. Despite launching during an incredibly challenging time (Corona Pandemic), Two Sparx has used this as an opportunity to provide some comfort between loved ones and social distancing. In response, the company plans to expand it's social platform to allow children to chat with other children.



