2021
YEAR
TEAM
Product Team
Program Team
Business Team
Design Lead: Me
DISNEY MOVIE INSIDERS
Disney's Loyalty Program
Dive into an ever-expanding universe, where new fans and super-fans unite and get rewarded for watching the movies they love. Disney Movie Insiders is a loyalty platform for the Disney super-fan--rewarding users with points, which can be redeemed for rewards such as collectibles, movies, exclusive events, and much more.
The program was relaunched in 2019, bringing in a new roadmap filled with exciting features and interactive experiences. As the UX Designer, I was responsible for driving the communication of clear design guidelines, UX patterns, libraries, and assets as we scaled the platform to bring Disney fans new content, experiences and games. This case study will outline the journey I took to reimagine an onboarding experience to guide and educate users surrounding this new update to the platform.
PROBLEM
Our data shows that both active and new users faced the same issue — Not being aware of the various ways they can earn points. This caused users to lose interest and less engaged with the app’s content.
SOLUTION
This project aims to improve the user’s initial touchpoint with the platform by providing them with an onboarding experience. Our goal was to educate around the benefits of the app, guide users through some of it’s unique utilities, and introduce new interactive content.

CURRENT EXPERIENCE
I started my journey by reaching out to my team to learn as much as I could about the product and the users. I also took the opportunity to investigate internally with the team and program, learning everything from team goals for the project to potential areas where design could make an impact.
RESEARCH FINDINGS
User Pain Points:
- Barriers to higher program engagement are the perception that it takes too long to accumulate points and not enough points are being offered.
- 77% say it takes too long to accumulate points
- 63% say not enough points aren’t offered
- 52% say low engagement because lack of overall awareness of ways members can earn points
User Goals:
- Active members would like to be rewarded for additional program engagement.
- 54% - Points for streaming Disney movies
- 54% Points for in-app engagement with content
- Increasing awareness of the ways members can earn points are key opportunities to retain existing members and motivate new members
- 68% - Variety of point opportunities
- 70% - Free rewards
DESIGN WORKSHOPS
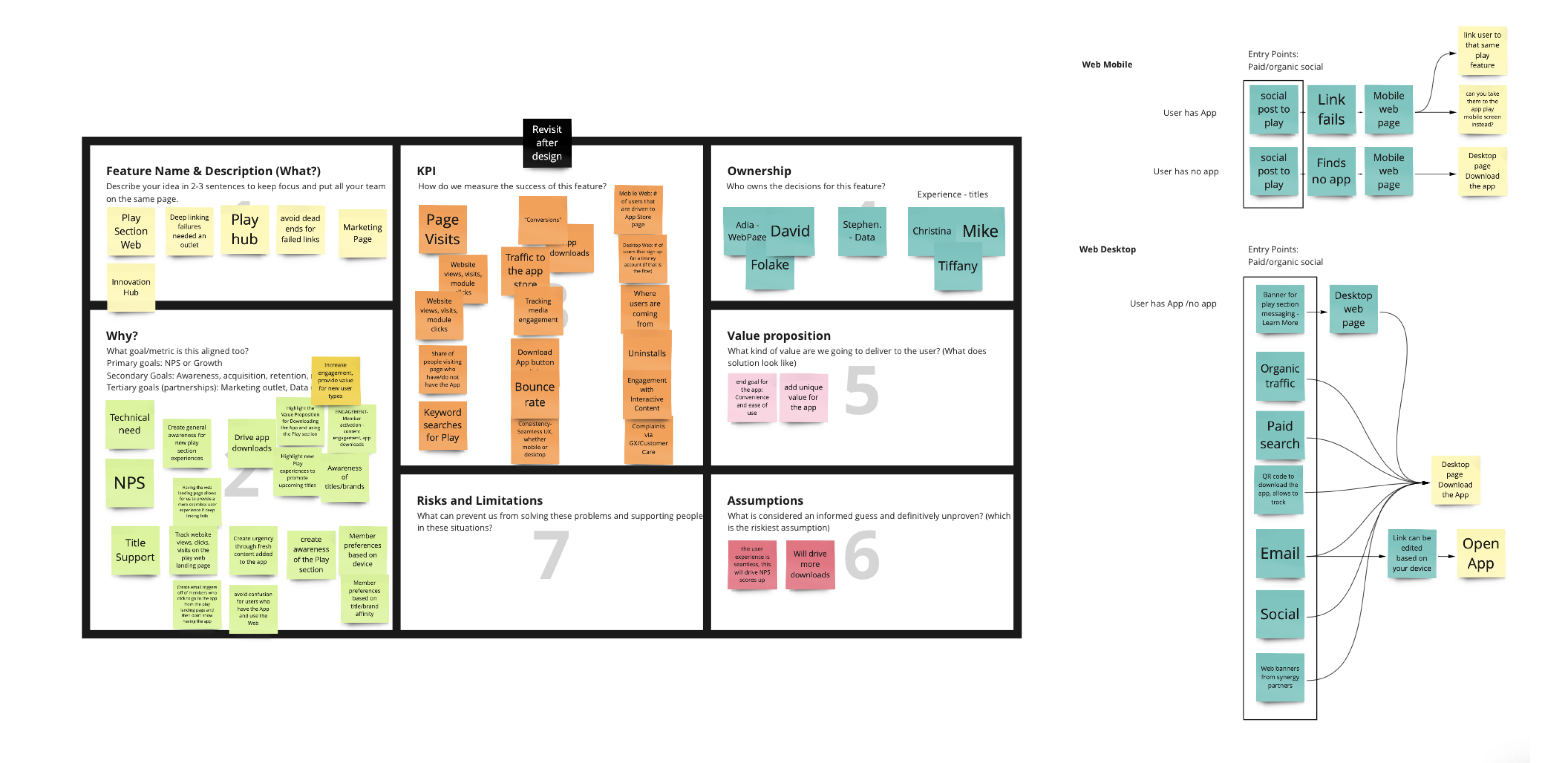
Understanding the journey in which users take from their initial awareness of the app, downloading the app, and what keeps them engaged was very important. I worked with the marketing team and program team to gather insights so that we could collectively determine the most valuable journey for our onboarding experience. The brainstorm sessions covered user insights while addressing them against business goals and development feasibility.
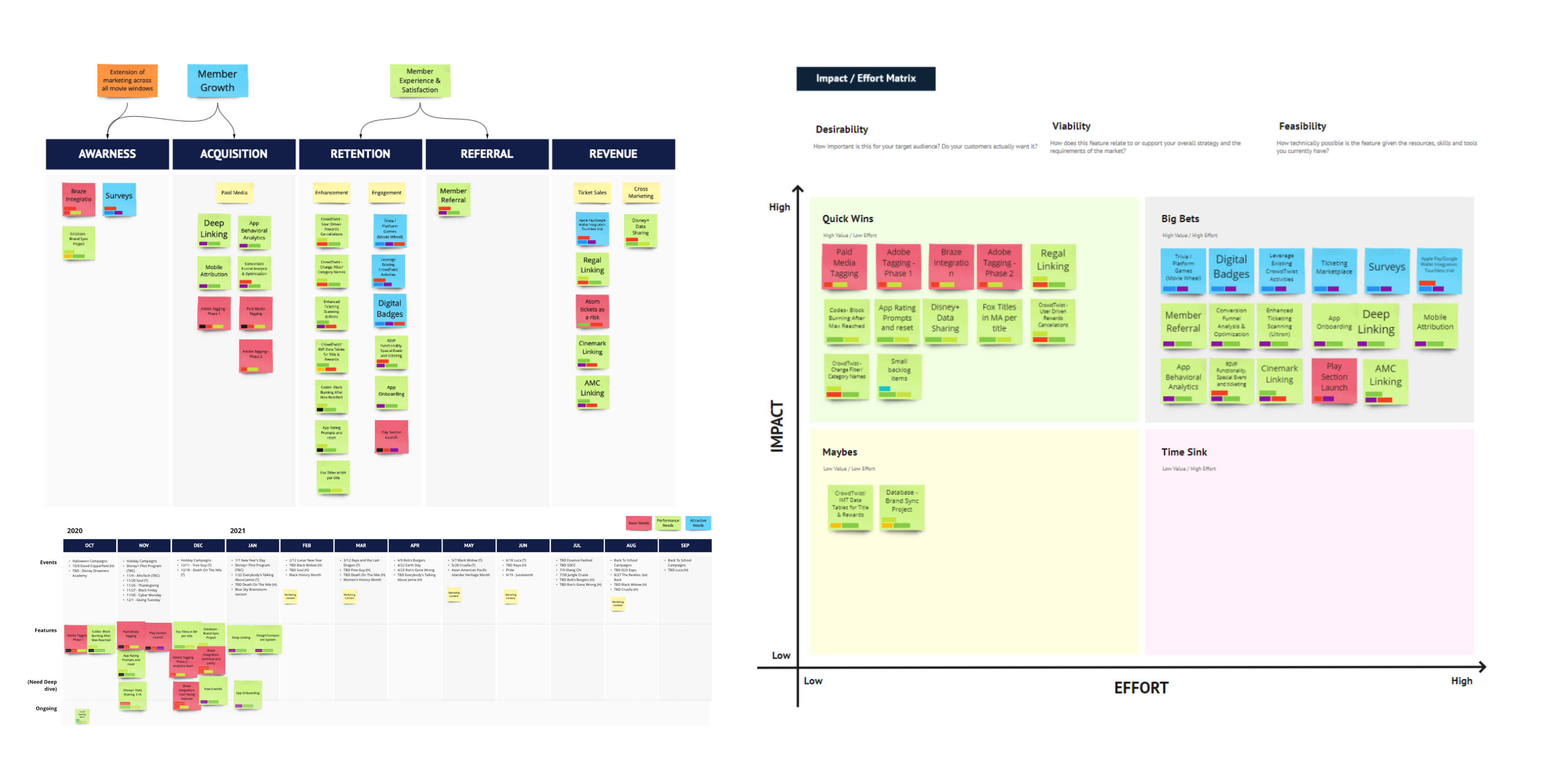
PRIORITIZATION
I facilitated a team-wide workshop to discuss the proposed features list. The features and ideas list was constructed by the business team which pulls evidence from market and user research.
The workshop allowed the team to collaborate--discuss, align, and prioritize the features together. This allowed the various disciplines to individually brainstorm and share feedback based on expertise.

FEATURE DEEP DIVE
To continue the consistent collaboration, I organized and conducted cadences for feature deep-dive sessions with core team members. The goal of these workshops was to discuss, ideate, and expand on features and ideas that were partially undefined. These UX cadences became a standard for validating features before they were moved into production.

DESIGN SPRINT
I divided up my work into design sprints which was in collaboration with our development cycle and timeline. Below is an example of a larger initiative that followed our agile process.
CHALLENGE
The initiative was to design and build an effective onboarding process that guides and educates users about the benefits of the mobile app. The goal was to retain user activity after the initial launch. Additionally, analytics showed a whomping 55% drop-off rate when a new user launched the app for the first time.
ASSUMPTION
At launch, new users did not receive the right guidance and education which resulted in inactivity at launch. Additionally, many new users who have downloaded the app for the first time are referred from different marketing efforts; thus many first-timers download the app with various objectives. The lack of direction and hand holding leaves the user with disinterest to continue exploring the app.
USER FLOW
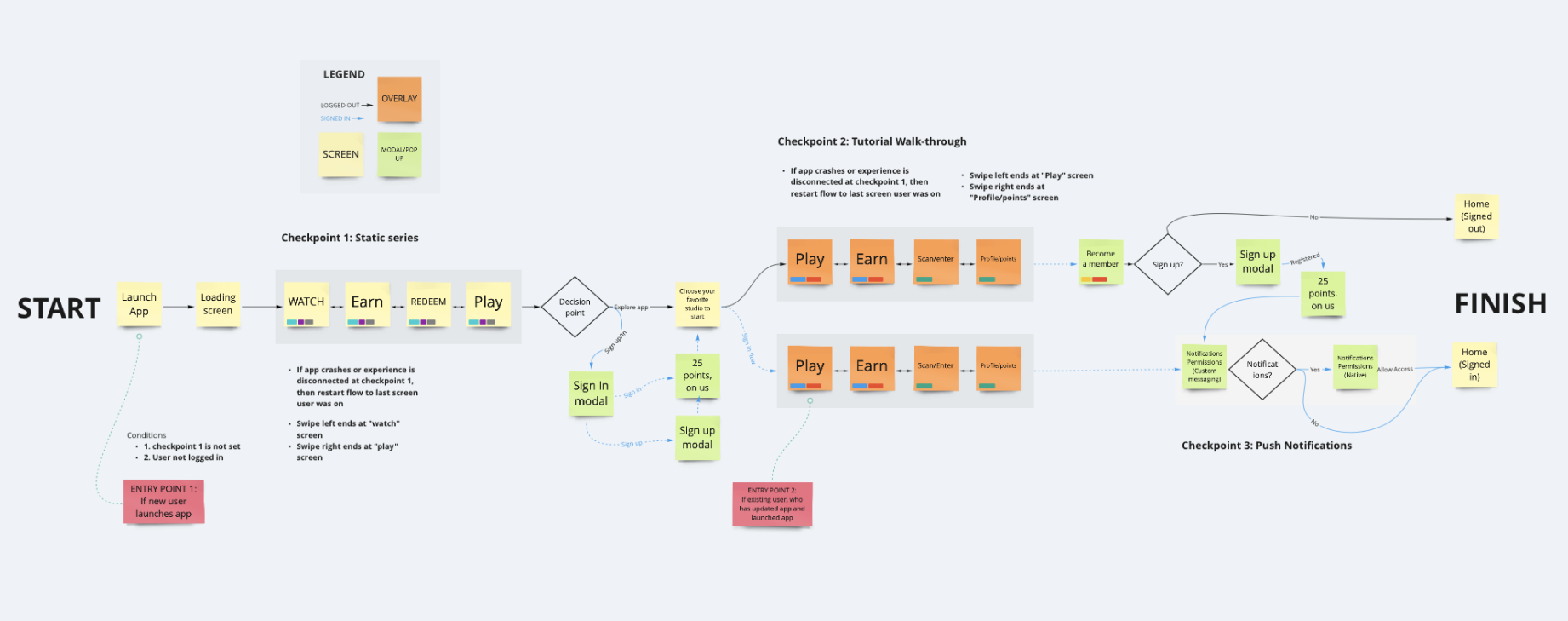
After gathering our insights from the design workshops, I created a user flow to capture our proposed onboarding experience. The overall experience should achieve the following high-level goals:
- Seamless and frictionless flow for both new and active users
- Educate users around the app’s features and functions; basically, why is the app a unique tool compared to the web experience
- A template for pushing updates, acquiring data for personalization, and requesting push notifications; the challenge was doing so without being intrusive
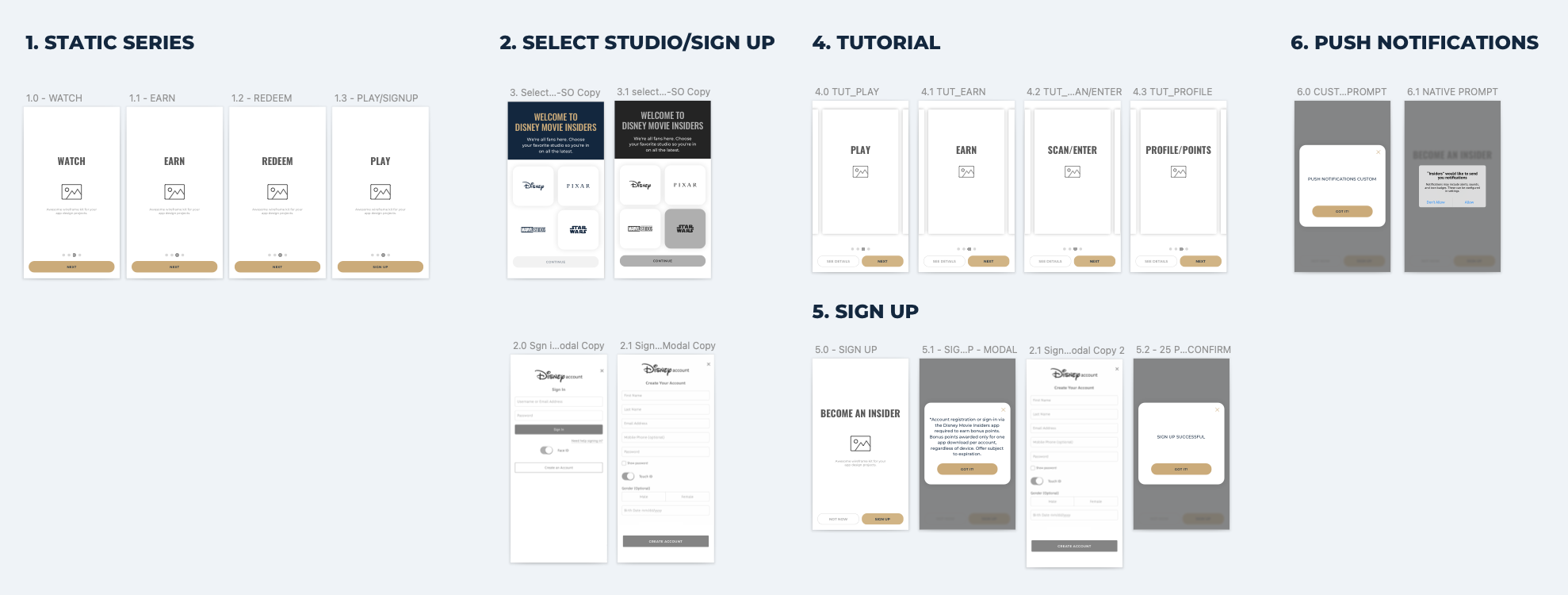
WIREFRAMES
There are two main touchpoints in the app onboarding experience—the static series and the interactive walkthrough. These two parts were meant to educate and guide, respectively. While initially designing the low-fidelity wireframes for a few of the onboarding screens, I decided to switch gears and jump to high-fidelity wireframes because I assumed our users were more accustomed to seeing our vibrant brand colors and that we already had an existing component library to work off of. Given the chance, I would have gone back to test our prototype using a low-fidelity prototype. Low-fidelity wireframes not only save time but also test the intuitiveness of the screen without any biased feedback surrounding visual branding.
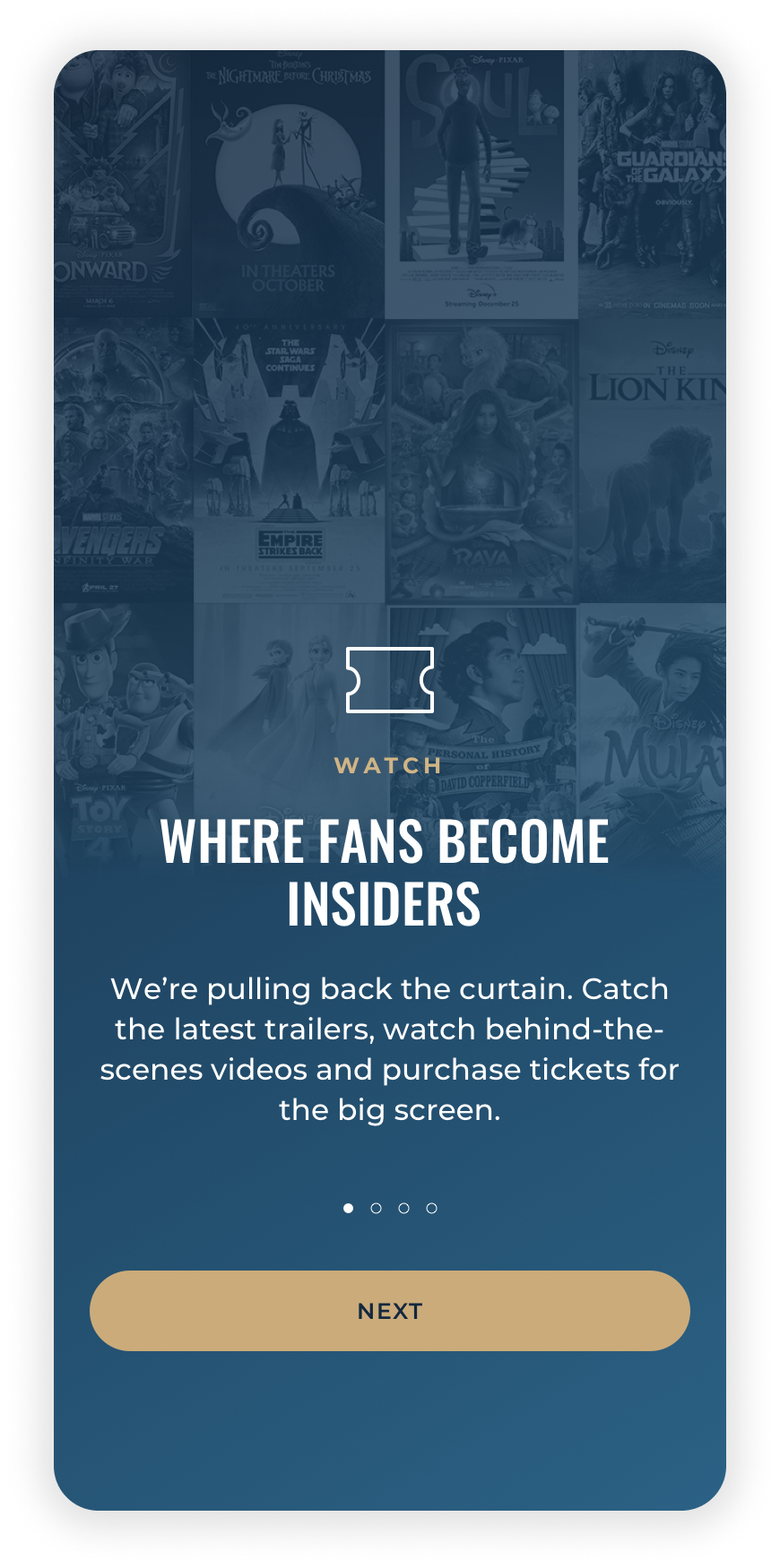
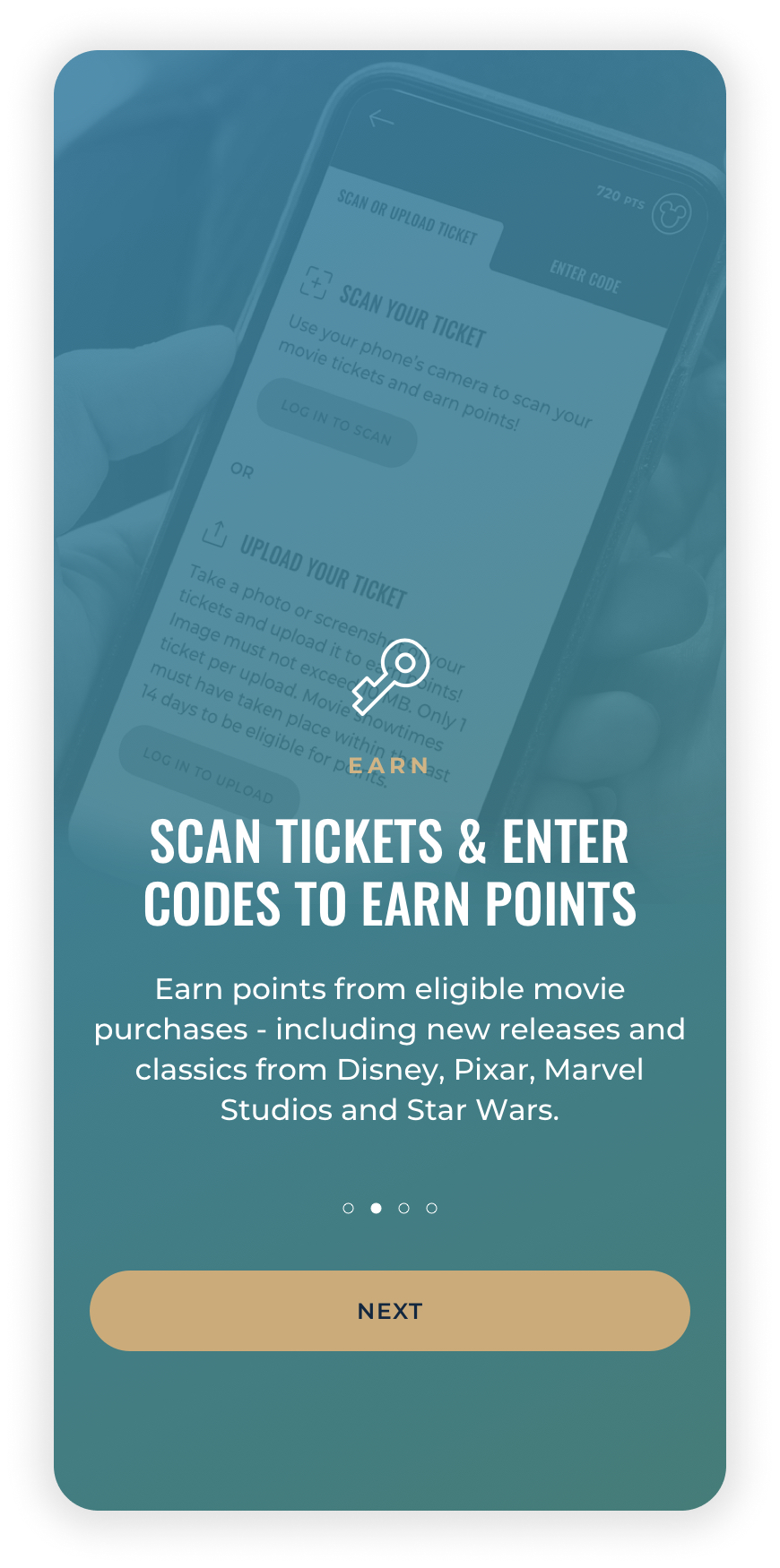
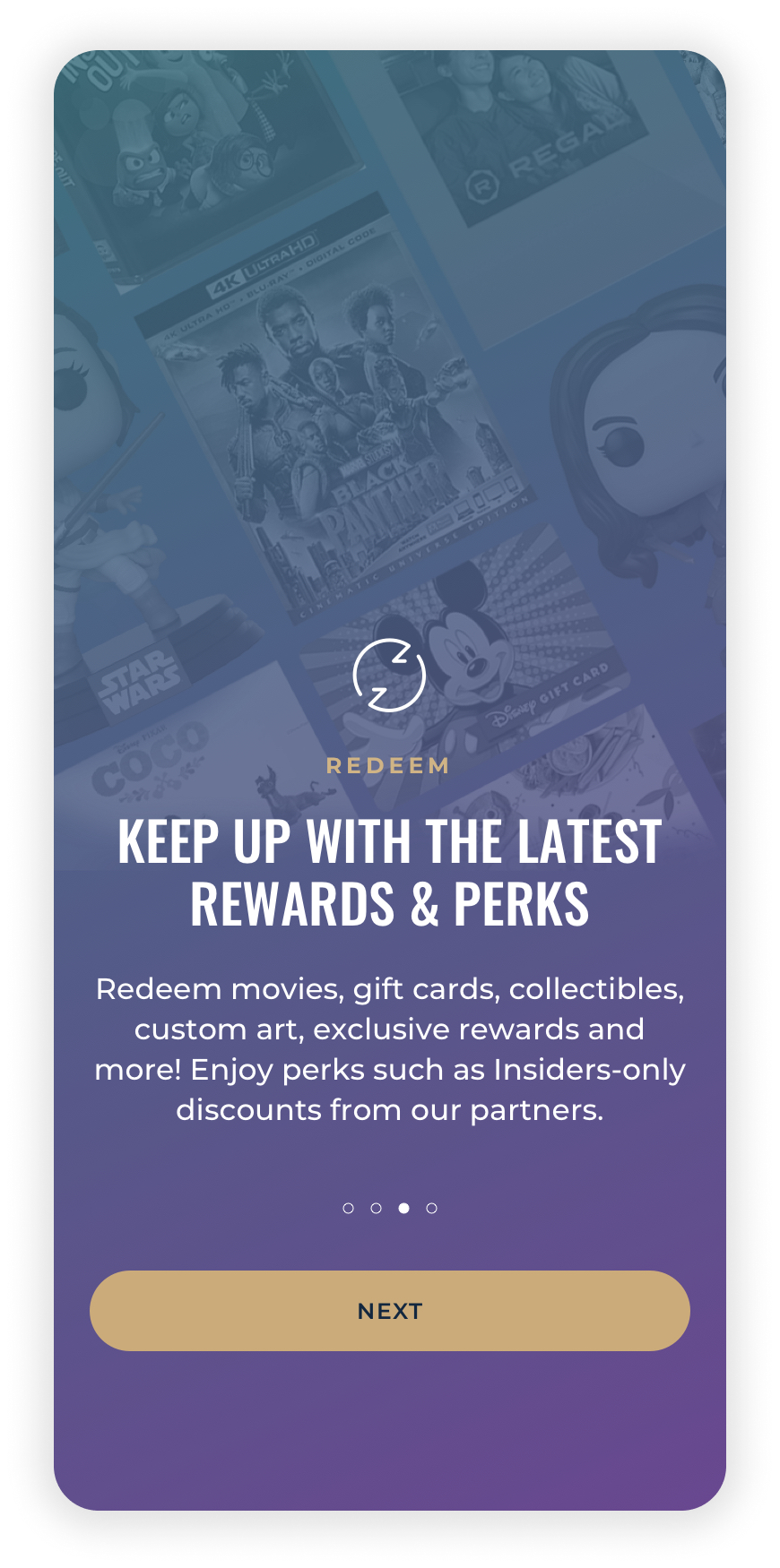
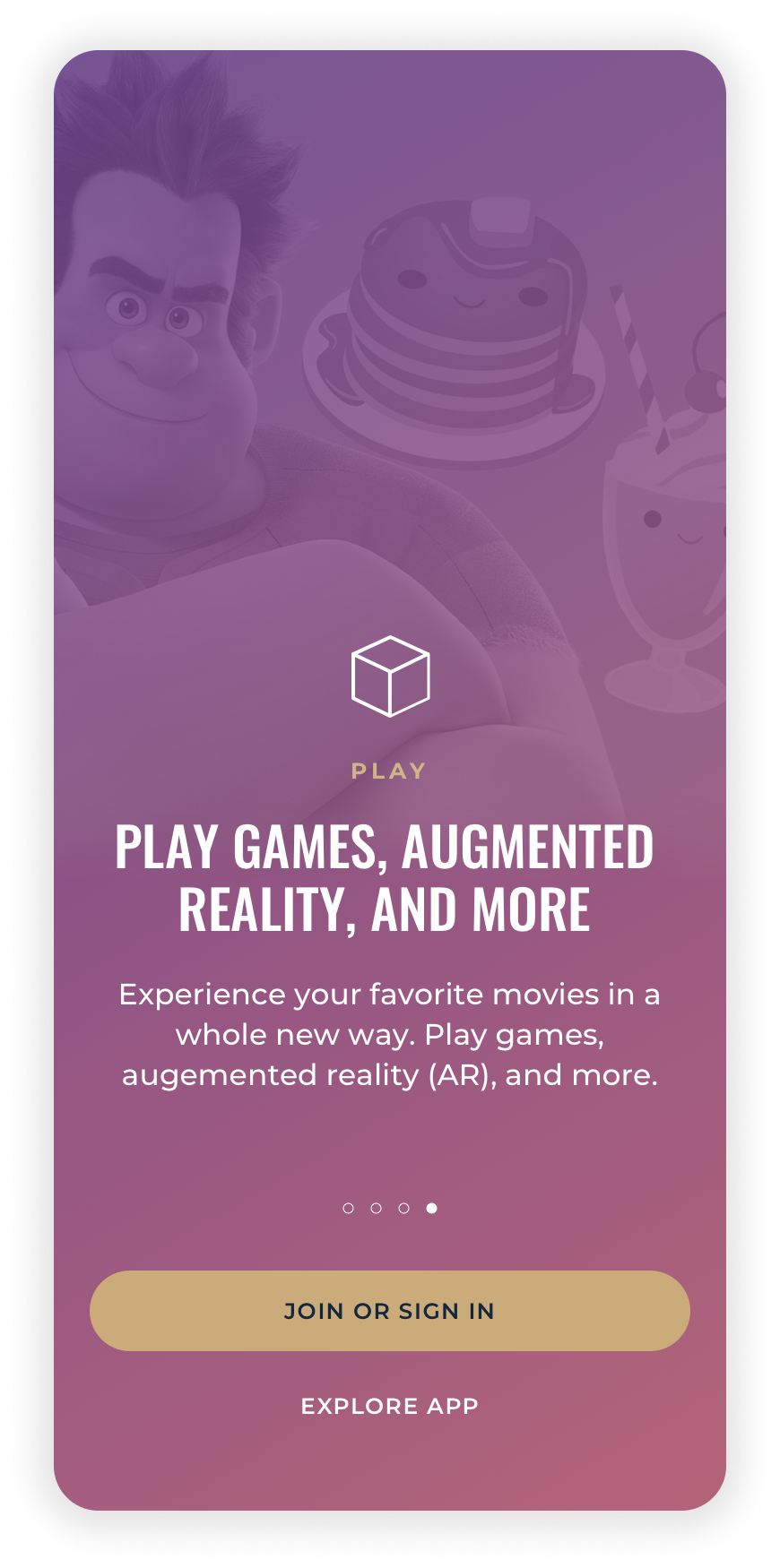
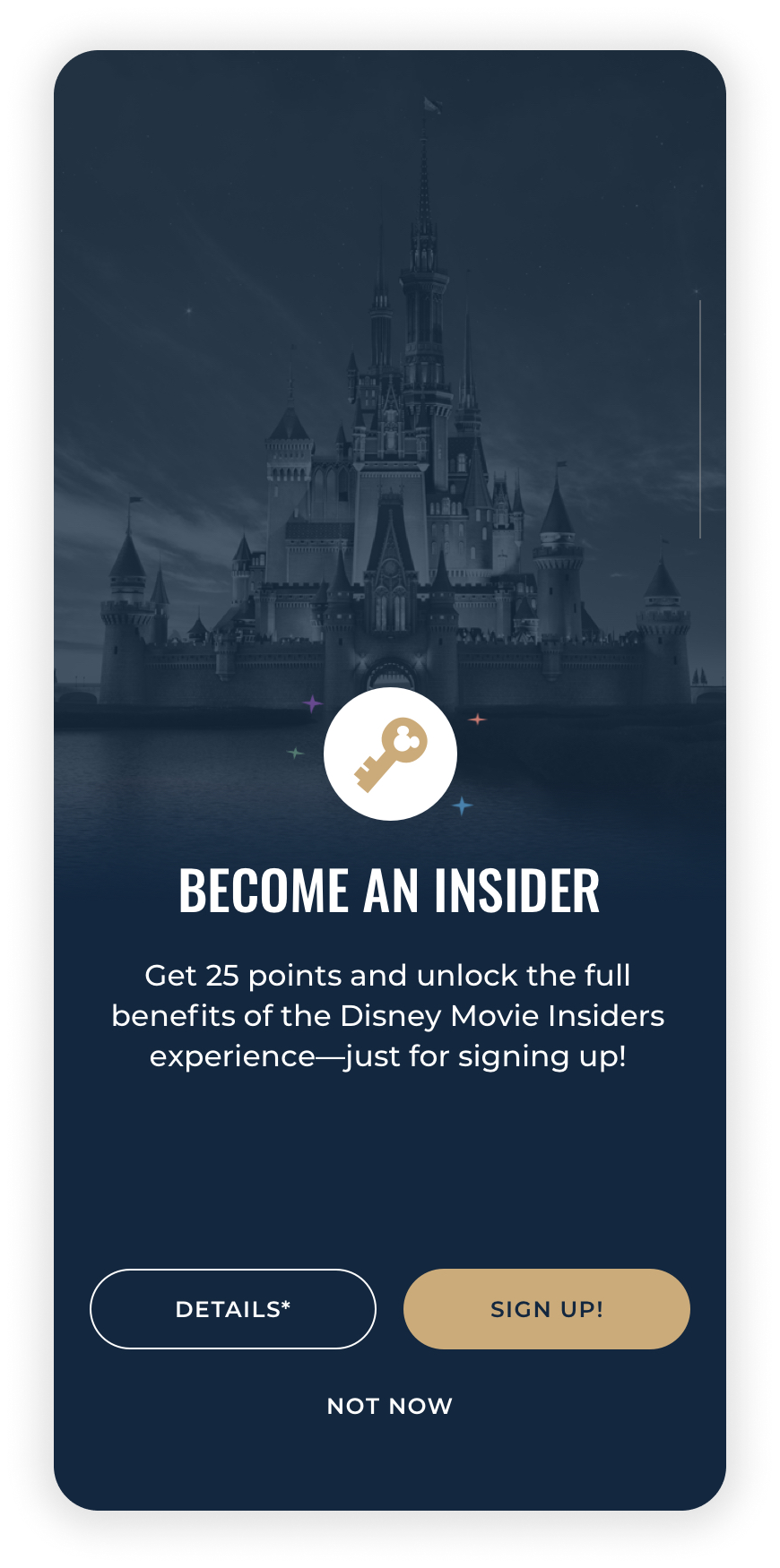
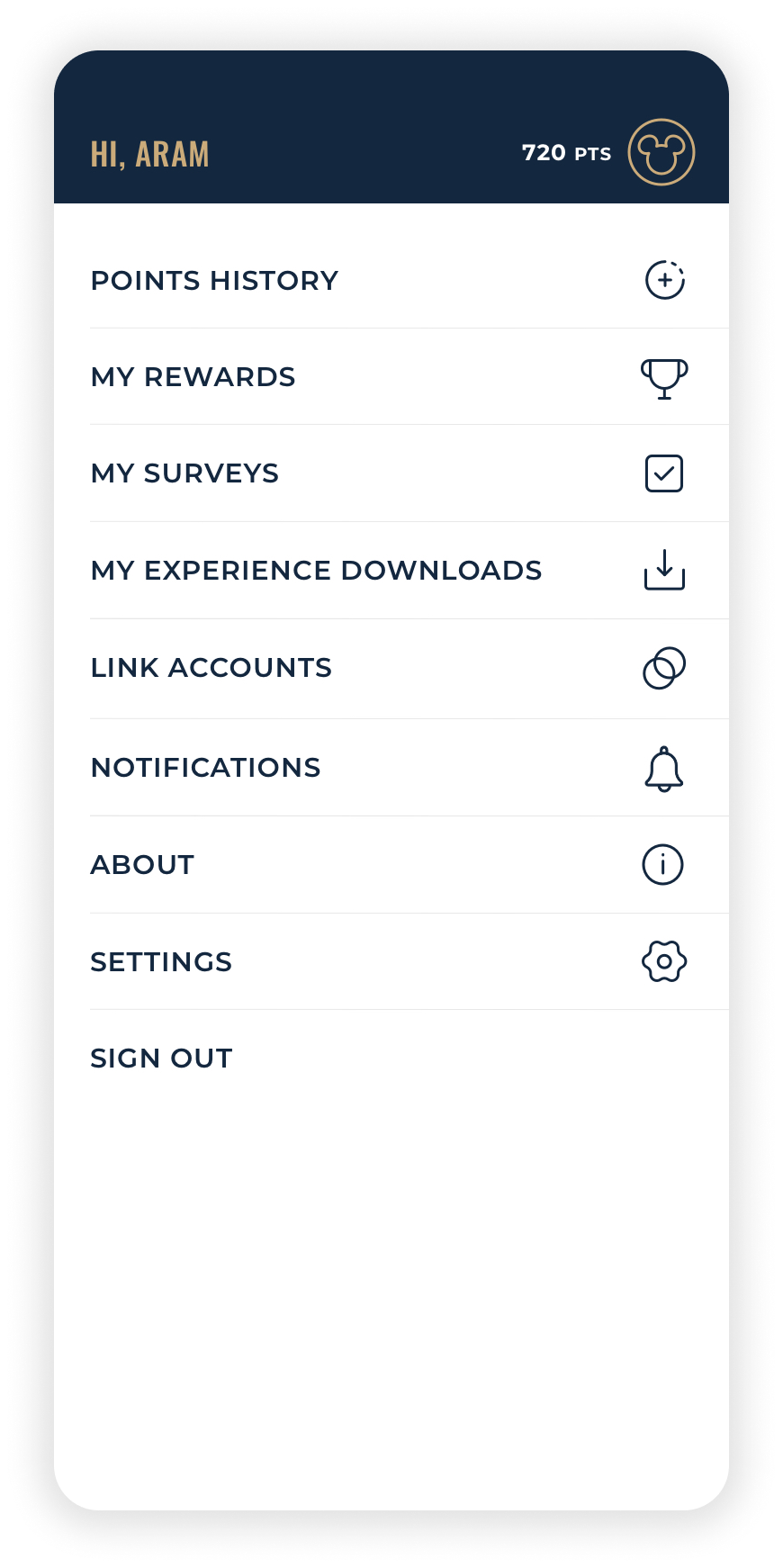
STATIC SERIES
The static screens were the first screens users see after launching the app for the first time. They served to excite the user as well as set up some initial preferences. From a business perspective, it was a touchpoint to drive user acquisition by creating an account. It's meant to be simple, fun, and most importantly, skippable if the user chooses to.




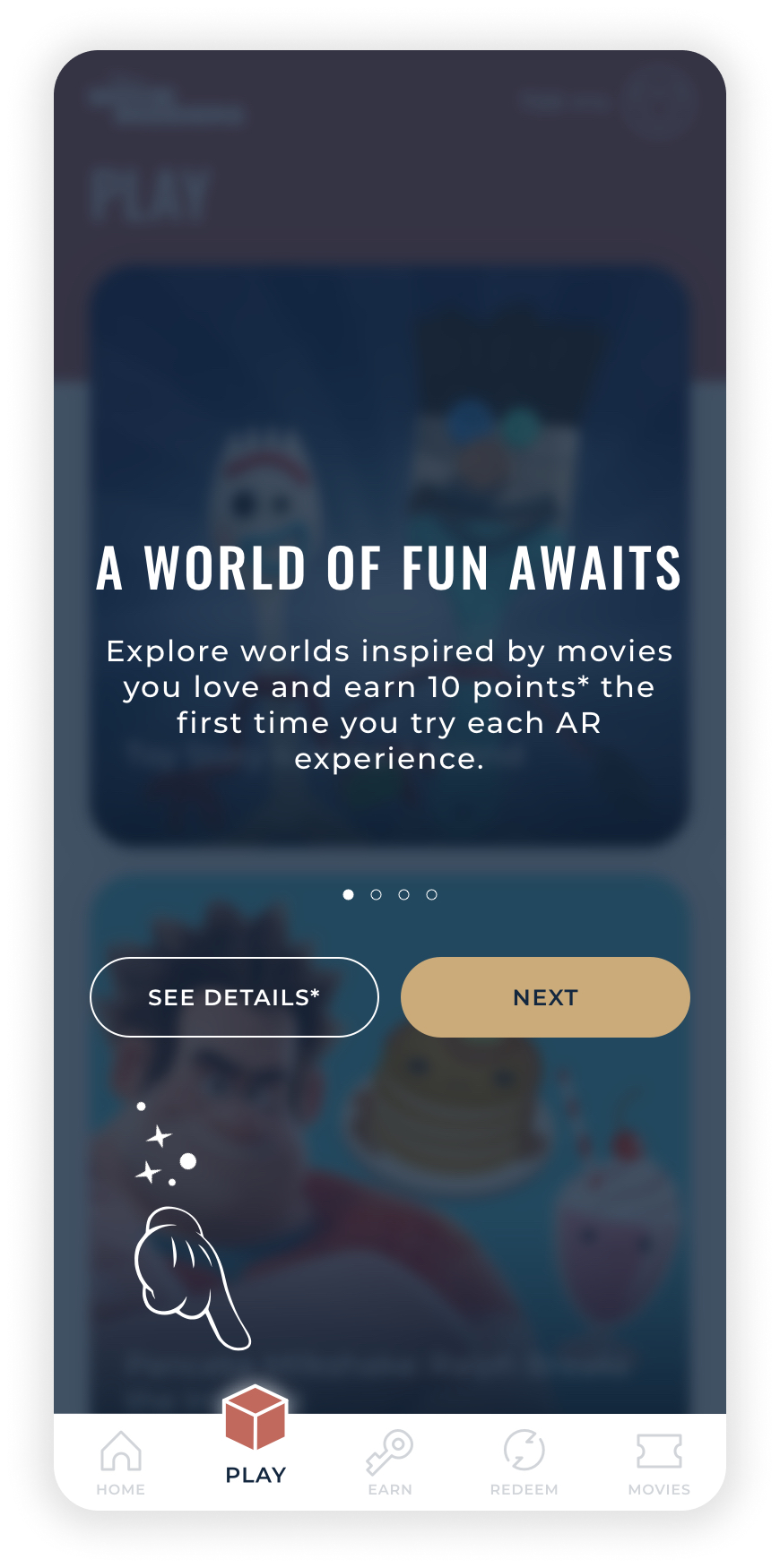
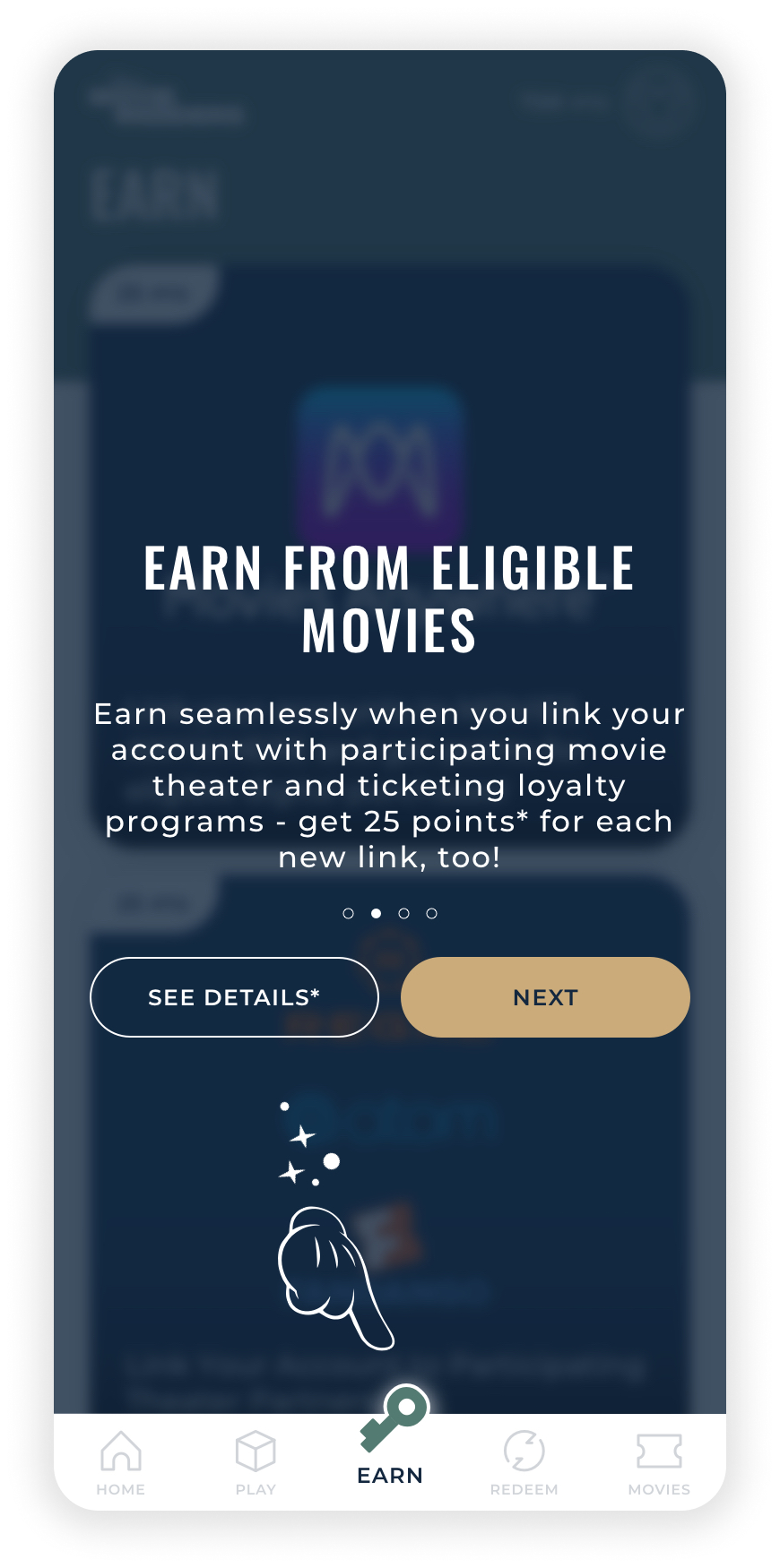
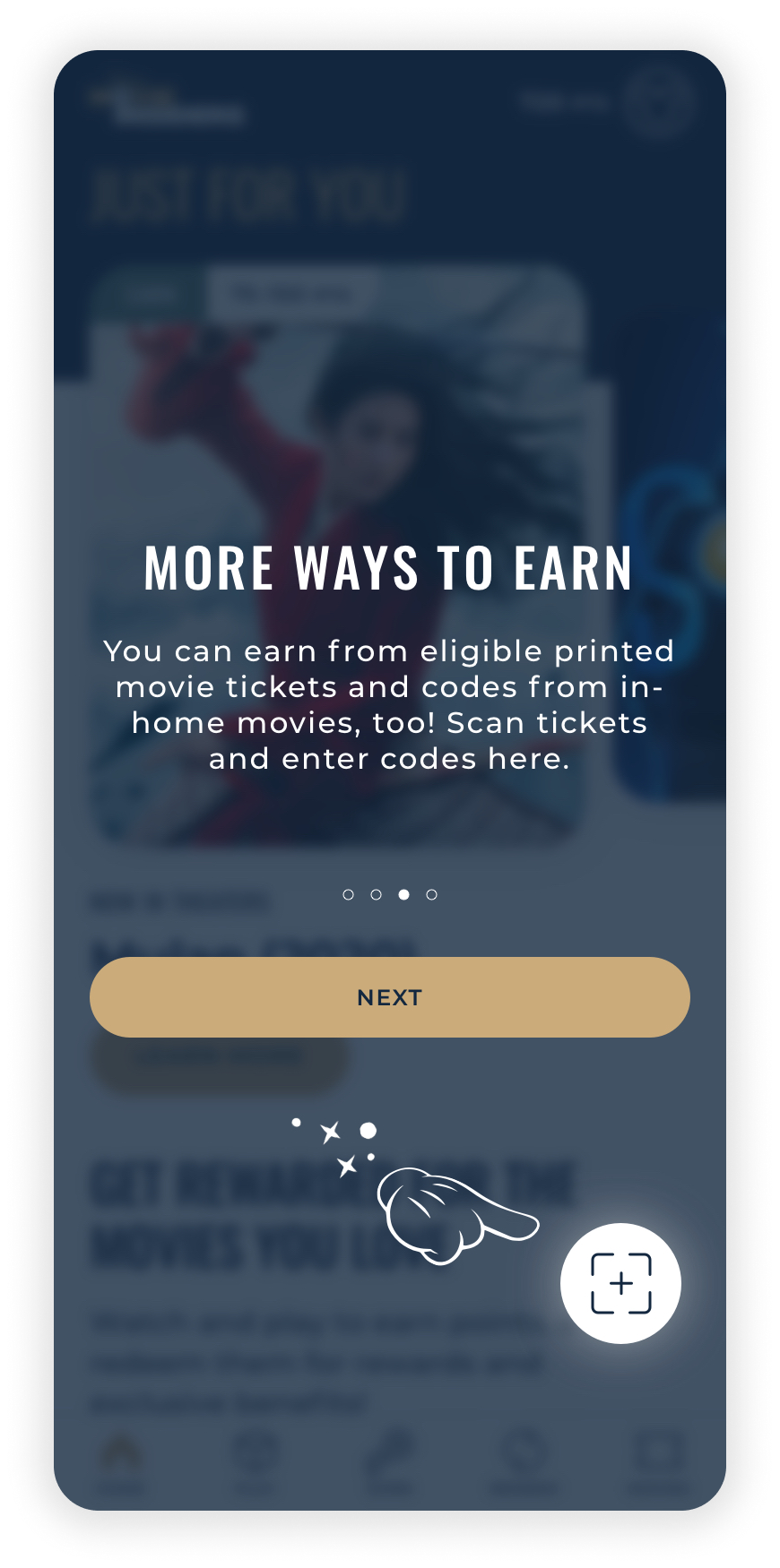
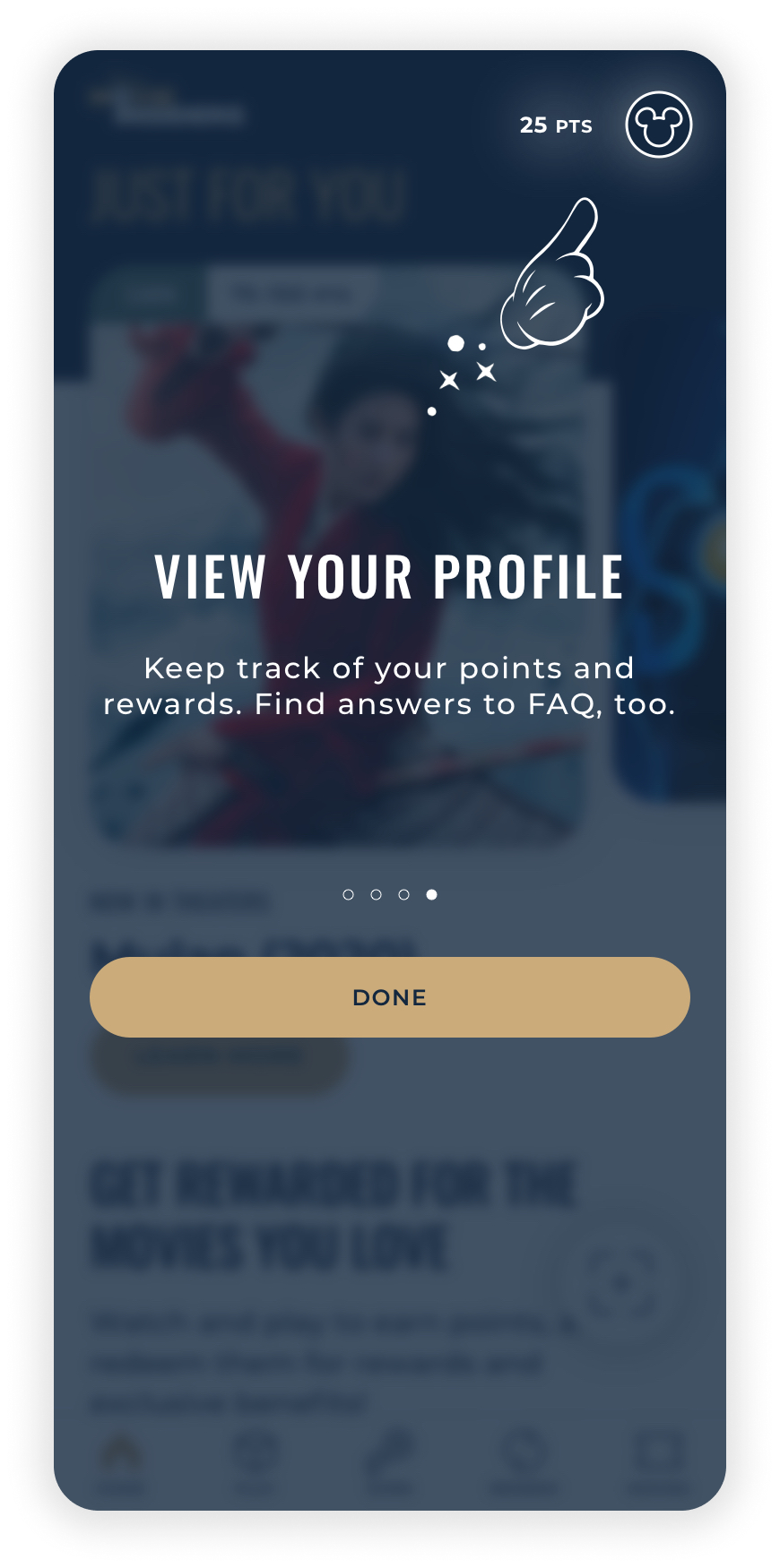
TUTORIAL SERIES
The tutorial overlay points out critical UI elements in the interface. These unique features were important to the user’s key experience such as entering codes for points, earning points and keeping track of progress. The app is content-heavy, so a tutorial was an opportunity to educate on navigation and set the user off on the right track.




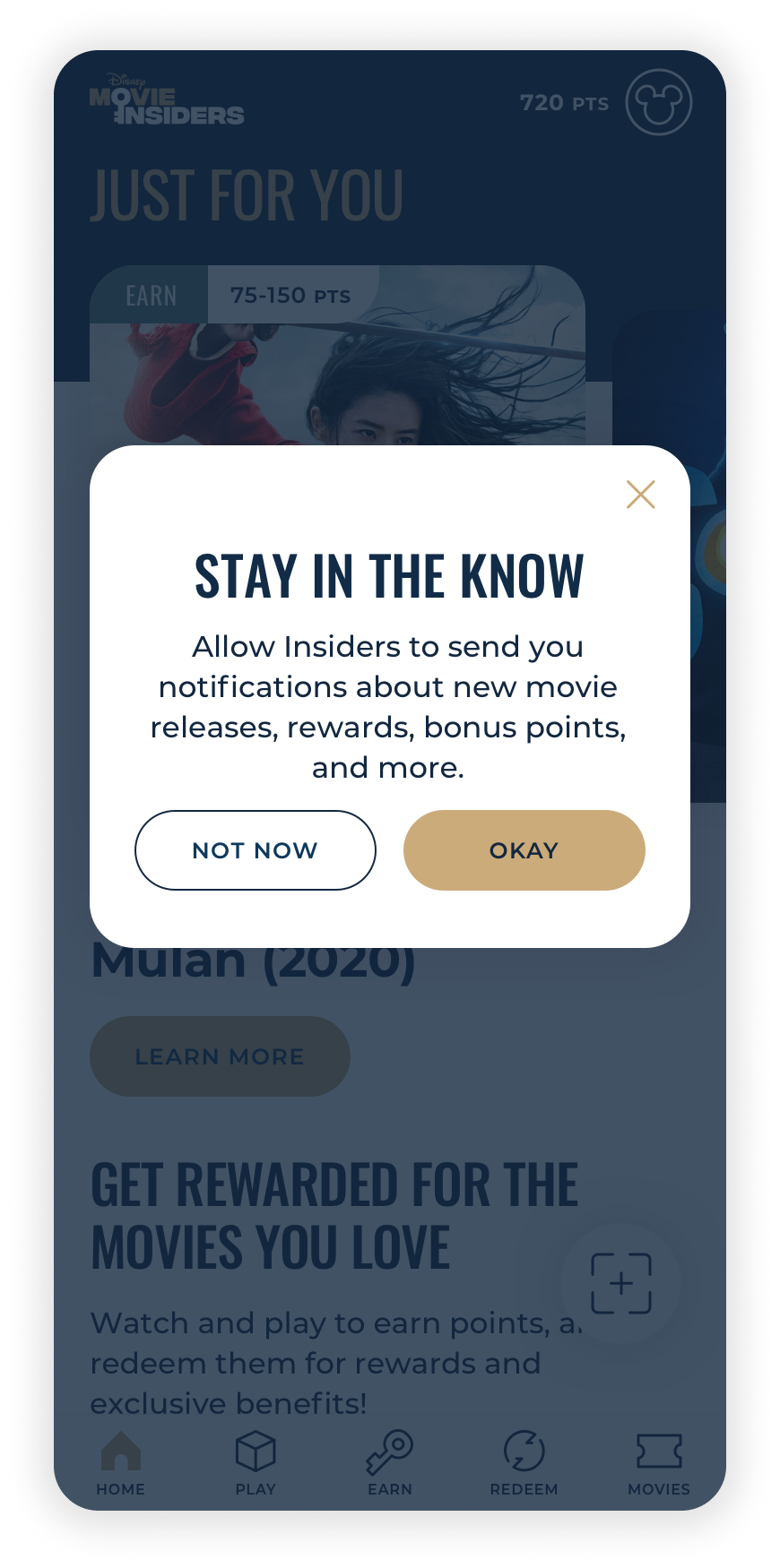
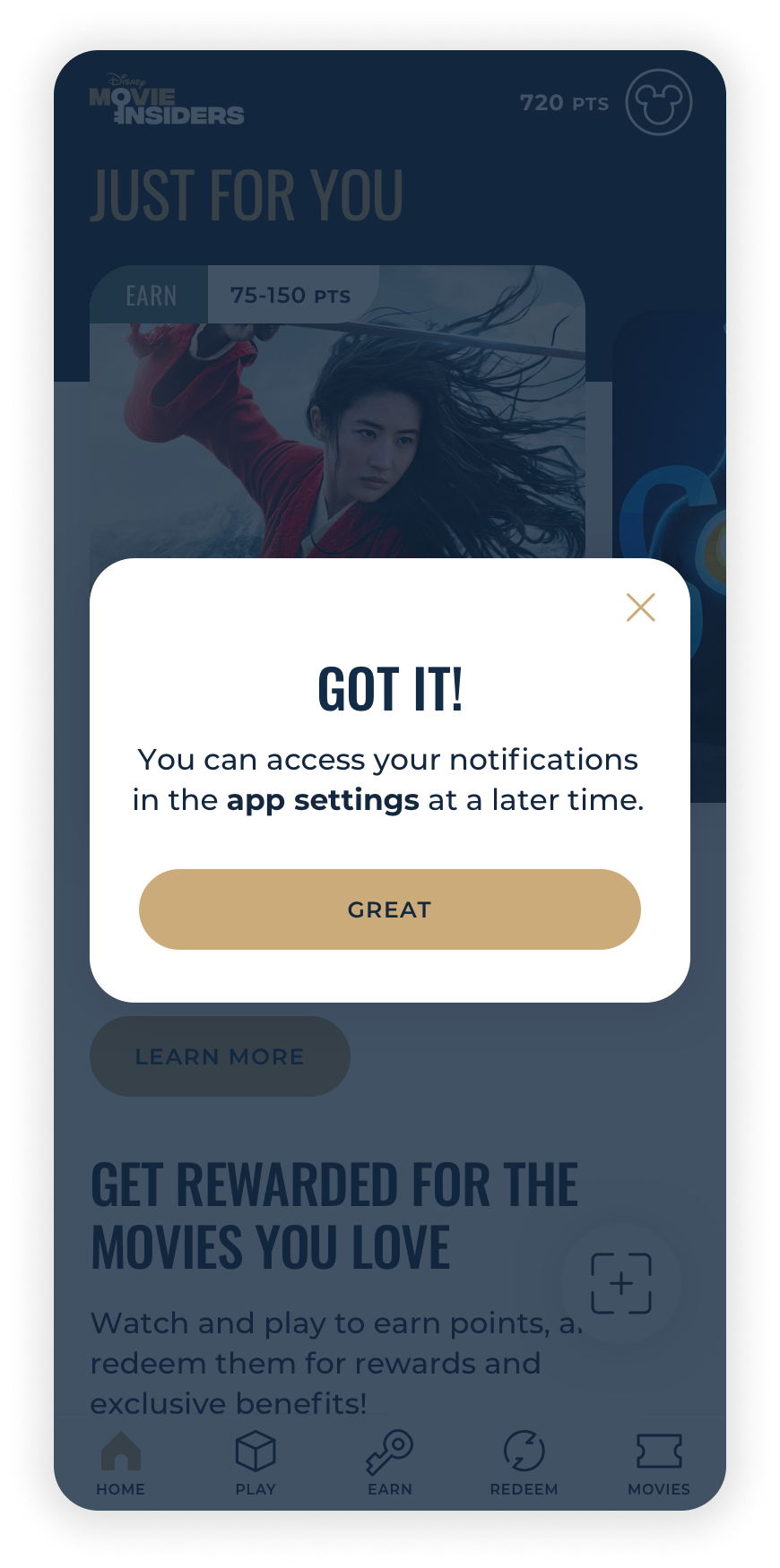
PUSH NOTIFICATIONS
Push notifications were important for our users and for the program. I decided that including this prompt in the onboarding flow was most effective because it emphasizes our intent to understand our user's preferences. It just made sense to do this at onboarding while we already have them there.




USER TESTING
User testing was conducted through the Insiders Council (internal research team) to collect a combination of quantitative and qualitative feedback. I worked closely with them to create a research plan which includes generating questions and defining objectives, procedure, and important metrics. As far as the testing operation itself, I was included as an observer to take notes and ask additional questions.
For the first phase of the research, respondents were shown images from the prototype, as opposed to walking through it themselves, as it’s easier to get feedback that way. As part of this, our goal was to capture a general understanding of the different screens and identify if there is anything confusing/unclear from the onboarding process.
Following this quantitative piece, we conducted a series of 45 minutes 1:1 virtual interviews with current members who are non-users of the app, leveraging findings from the survey to dig deeper into what’s working vs. not. For this observation, our goal was to collect any comments and concerns as it came to the user in real-time.
TEST SUMMARY
- Nearly all members and most prospects would decide to sign into (or join) the Disney Movie Insiders app at one of the prompts. While members are likely to sign in as soon as they are able to do so, most prospects chose to explore the app to understand more of what the program has to offer and determine if the app is worth downloading.
- By the end of the explore tutorial, some prospects still lack a firm grasp of what the Disney Movie Insiders program is, and a few even wonder if signing up is free or not.
- Confusion within the app generally stems from earning and redeeming, and users think the ‘detail’ screens feel like legal disclaimers. The information does not always feel helpful to users and can even generate additional questions and confusion.
- Users are looking for a Disney-centric app experience that plays up the magic of Disney through exciting visuals and easy to read copy.
- Some users hesitate to allow notifications in order to not add clutter to their important alerts (like texts from family, news, or emails).
Things I've learned from Disney Movie Insiders:
1. Remote Collaboration
-
- As remote working became the norm, the dynamics of communication and collaboration took a shift. Without traditional in-person workshops, I learned to use remote tools and methods to drive effective workshops and brainstorm sessions.
2. Designing for App Parity
-
- With new releases and features, it was important to consider designing for components that are compatible and functional for both web and app. This keeps the design system organized and user experience consistent
3. Never stop pushing the boundaries!
-
-
Even reputed, established organizations are open to change if it brings value. While considering what I can or cannot design due to constraints, it was important to provide alternative options to introduce new ideas and solutions without the fear of being shut down.
-